
웹서핑을 하다 보면 오른쪽 클릭을 사용해서 정보를 확인해야 하는 경우가 발생 하곤 합니다.
이럴때 오른쪽 클릭을 사용해서 확인을 해야 하는 경우가 대부분입니다.
하지만 해당 사이트나 블로그에서 우클릭을 막아놓는 경우가 종종 생기게 됩니다.
지금은 우클릭이 필요할 때...
대표적인 경우가 네이버 블로그에서 불펌을 방지하기 위해 우클릭을 잠금 해놓는 경우를 많이 볼 수 있습니다.
해당 게시물의 자료를 다운로드하고, 그 자료의 압축 해제 시 비밀번호를 확인하기 위해 해당 게시물을 스크랩을 해야 비밀번호를 확인 가능하도록 하는 일종의 꼼수가 많이 사용되고 있습니다.
마음에 드는 이미지의 경우에는 캡처를 통해 저장 할 수 있겠지만 긴 글이나 마스킹된 내용 확인을 위해서는 우클릭이 필요할 때가 있습니다.
우클릭 방지를 해제하는 방법을 사용해 스크랩을 안하고 바로 확인할 수 있는 방법을 소개해드리겠습니다.
이 방법을 숙지하신다면 어느 사이트라도 우클릭 해제를 통해 다른 정보를 확인할 수 있으니 참고하시기 바랍니다.

네이버 블로그 비밀번호 스크랩 없이 확인하는 방법(우클릭 해제 방법)
1. 해당 페이지에 접속합니다.
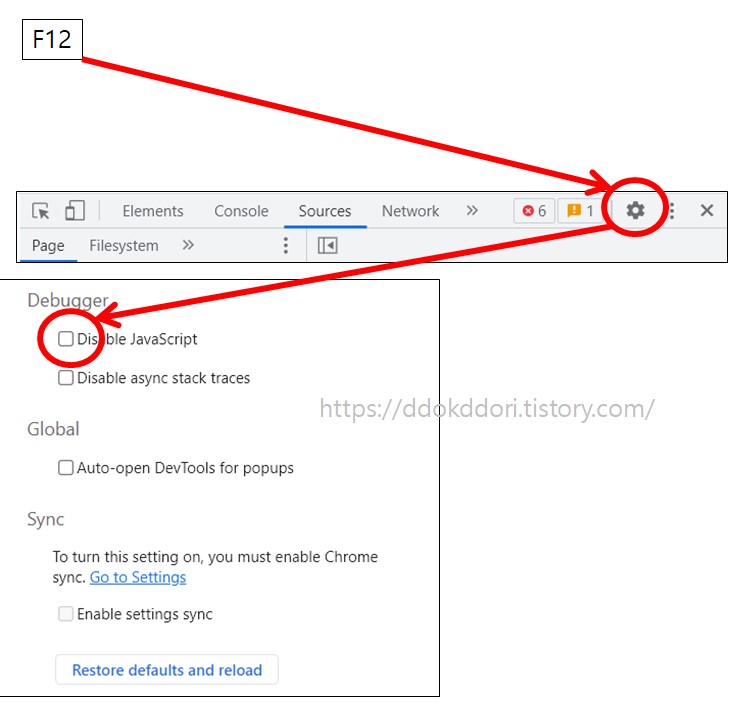
2. F12버튼을 누릅니다. (또는 컨트롤+쉬프트+i)
3. 오른쪽에 생긴 개발자 모드 창에서 오른쪽 상단의 톱니바퀴 모양의 버튼을 선택합니다.
4. Preferances 옵션 화면에서 스크롤을 맨 아래로 내립니다.
5. 맨 아래에서 세 번째 단락인 Debugger를 확인하고, 첫 번째 옵션인 Disable JavaScript를 선택하여 체크 표시를 해줍니다.
6. 해당 페이지를 드래그 하거나 오른쪽 클릭을 사용합니다.

참고로 F12를 누른 상태인 개발자 모드에서 사용이 가능합니다. 옵션을 체크했다고 해서 개발자 모드를 끄게 되면 옵션이 초기화되기 때문에 개발자 모드는 끄지 않은 상태에서 사용해야 합니다.
불법 퍼가기으로 인한 저작권 침해가 될 수 있으니 제3자에게 공유를 위한 목적으로는 사용하지 마시기 바랍니다.




댓글