오늘은 여러분과 함께 QCY H4 헤드폰에 대한 솔직한 체험을 나눠보려고 합니다.
이번에 살펴볼 헤드폰은 디자인의 아름다움부터 음질의 놀라움, 그리고 다양한 활용성까지 여러 측면에서 어떤 경험을 제공하는지 함께 알아보도록 하겠습니다.
함께 시작해볼까요?

센스 있는 디자인
QCY H4는 모던하고 세련된 디자인으로 어디에나 잘 어울립니다.
블랙과 화이트의 색상 선택은 싼티 없이 세련된 느낌을 줍니다.
디자인 면에서도 만족스러운 선택이라고 할 수 있죠.
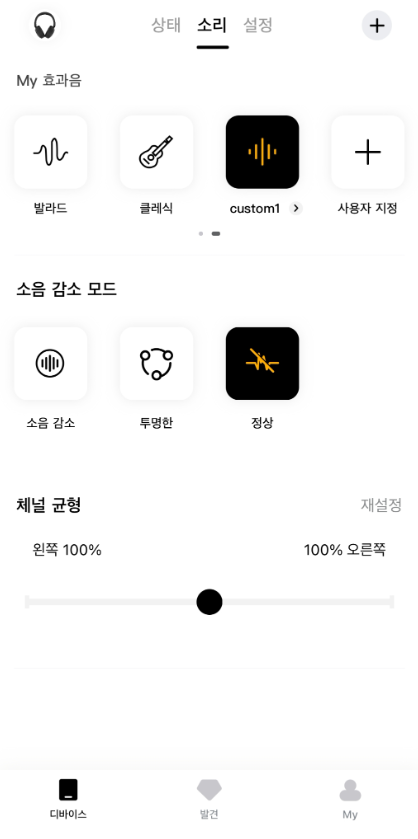
전용 APP 100% 활용!
애플리케이션 EQ를 모두 0으로 설정하고 스마트폰음향을 조절하면,
QCYH4에서 꽤 훌륭한 음질을 경험할 수 있습니다.
음악감상은 물론이고, 영상시청 및 일상적인 활동에서도 충분히 만족스러운 수준의 음질을 제공합니다.

다양한 용도로 활용성 UP!
유선연결 시, 헤드폰은 좀 더 풍부한 공간감을 제공합니다.
유선헤드폰처럼 사용할 수있는이기능은 특히 음악을 좀 더 깊게 즐기고 싶을 때유용하게 활용될 것입니다. 또한 EQ를 잘 조정하면 일부고가의 헤드폰들과 유사한 음질을 느낄 수 있습니다.
가성비 甲
10만 원 이하의 가격대에서 비슷한 제품들과 비교했을 때,
QCY H4는 소노플로우나 엔커만큼은 아니더라도 높은 품질을 자랑합니다.
적어도 5만 원짜리 헤드셋의 수준을 훨씬 넘어선다고 할 수 있습니다.
음악감상보다는 일상적인 활동 및 영상시청등다양한 용도로 사용하기에 적합한 QCYH4 헤드폰. 디자인, 음질, 기능성 등 여러 면에서 만족스러운 제품으로, 가성비를 고려하는 분들에게 강력히 추천합니다. 나만의 헤드폰을 찾고 있다면, QCYH4를 한번 경험해 보세요!
주요 스펙
- 유무선 헤드폰
- 블루투스 버전: 5.2
- 유선 연결: 3.5mm
- 디자인: 밀폐형 오버이어
- 사용 목적: 음악 및 통화, 게임
- 드라이버: 다이내믹 드라이버
주요 기능
- 액티브 노이즈 캔슬링
- 주변 소리 감지 기능
- ANC 모드 선택 가능
- EQ 모드 선택 기능
- 저지연 게이밍 모드
- HRA (고해상도 오디오) 지원
- 멀티포인트 연결 기능
- 마이크 특징: 노이즈 캔슬링 (ENC)
- 컨트롤: 재생/멈춤, 볼륨 조절, 전용 앱 지원, 음성 명령, 터치 버튼, 기능 버튼
배터리 성능
- 재생 시간: 60시간 (ANC ON), 70시간 (ANC OFF)
- 통화 시간: 37시간 (ANC ON), 38시간 (ANC OFF)
- 배터리 용량: 600mAh
- 충전 연결: USB 타입-C
부가 기능
- 접이식 디자인
- 밴드 조절 가능
- 무게: 290g
- 다양한 색상 선택 가능: 블랙, 화이트
함께 보면 좋은 글
대륙의 또 실수! QCY H4, QCY H3, QCY H2 비교 검증! 긴 글 주의
QCY H4 상세스펙 유무선헤드폰 / 블루투스 v5.2 / 유선연결: 3.5mm / 밀폐형 / 오버이어 / 음악+통화용 / 게임용 / 다이내믹드라이버 [기능] 액티브노이즈캔슬링 / 주변소리 듣기 / ANC모드선택 / EQ모드선
ddokddori.tistory.com






댓글