매크로 익스프레스로 코딩을 하다 보면 명령어가 길어지는 경우가 많이 있습니다.
코딩 후 시간이 지나 편집을 할 때 편집점을 체크 해야 하는 경우가 생기게 됩니다. (좌표 등)
이럴 때 명령줄에 색을 칠해놓으면 쉽게 찾을 수 있어 빠르게 편집 할 수 있습니다.
1. 편집 할 매크로를 선택 합니다.

2. 마킹할 명령줄을 선택 후 우클릭 합니다. (컨트롤이나 쉬프트를 사용하여 여러 줄을 한번에 선택 가능)
3. 메뉴 중에서 setbackground color를 선택합니다.

4. 색 지정후 확인을 누릅니다.

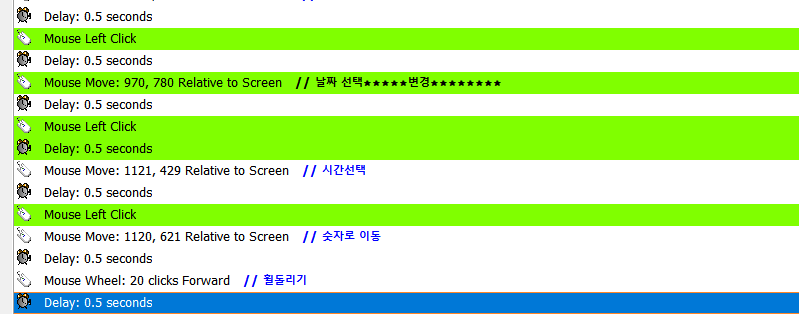
5. 변경된 내용을 확인 합니다.

알록 달록 예쁘게 되었네요ㅎ
너무 남발하면 오히려 역효과가 날 수 있으니 적당히 사용하시면 좋습니다.
색을 없애는 방법은 우 클릭 후 clear color 하면 됩니다.
바로 삭제 하는 경우에는 ctrl+z로 되돌리기 하셔도 됩니다.
*매크로익스프레스 강의 목록*
3. 매크로 만들기, 멈춤
6. 주석 달기




댓글